
Struggling to find the perfect color combinations for your web projects? Whether you're a beginner in web development or looking to refine your design skills, this guide will help you overcome common challenges in selecting the right colors for your website.
What You'll Learn:
1. Understanding Your Website’s Category
2. Choosing a Color Scheme
3. Exploring Color Palettes
4. Gathering Feedback
5. Final Thoughts
1. Understanding Your Website’s Category
Before selecting colors, it’s crucial to identify the category of your website. Different industries and niches have established color trends that evoke specific emotions and user perceptions.
Sr. no. | Category | Suitable colors |
1 | Tech Websites 💻 | 🔵 Blue (trust, innovation) |
2 | Sports Websites ⚽🏀 | 🔴 Red (energy, excitement) |
3 | Business & Corporate Websites 🏢 | 🔵 Blue (trust, professionalism) |
4 | E-Commerce Websites 🛒 | 🔴 Red (excitement, urgency for sales) |
5 | Health & Wellness Websites 🏥💚 | 🟢 Green (nature, health) |
6 | Entertainment & Media Websites 🎬🎵 | 🟣 Purple (creativity, luxury) |
7 | Food & Restaurant Websites 🍔🍕 | 🟠 Orange (appetite, warmth) |
8 | Travel & Tourism Websites ✈️🏝️ | 🔵 Blue (trust, relaxation) |
9 | Education Websites 📚🎓 | 🔵 Blue (trust, knowledge) |
10 | Fashion & Beauty Websites 👗💄 | 🟣 Purple (luxury, creativity) |
2. Choosing a Color Scheme
Once you’ve identified the primary colors for your website, the next step is creating a color scheme. This involves selecting shades for different elements like buttons, borders, text, and backgrounds.
Avoid using random colors—consistency is key to a visually appealing design. Instead, develop a structured approach to color selection to maintain harmony across your website.
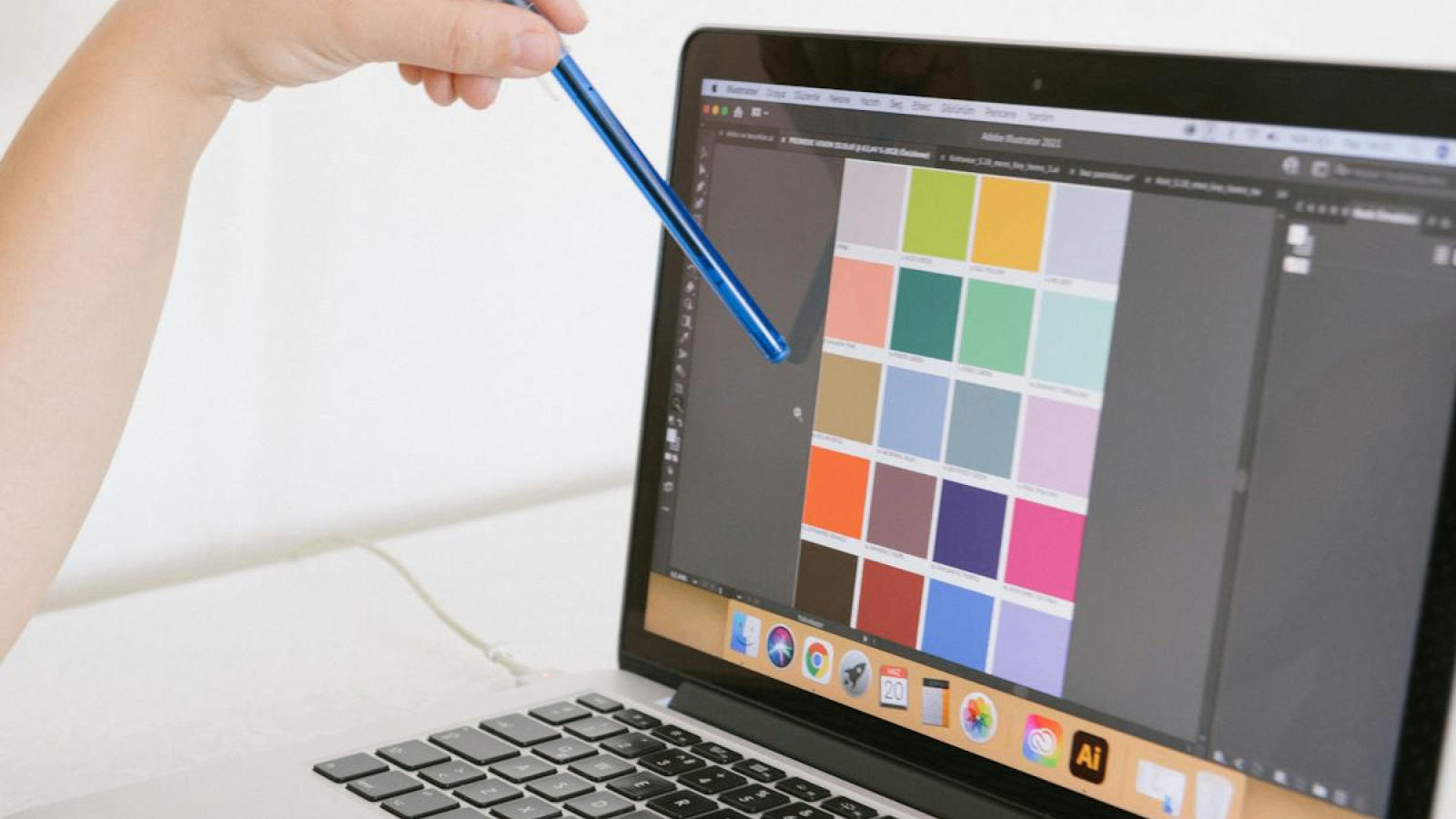
3. Exploring Color Palettes
A color palette is a set of colors used to create a cohesive design and branding experience. Well-chosen palettes ensure aesthetic balance and enhance user engagement.
Recommended Tools for Generating Color Palettes:
1. ColorSpace
2. Adobe Color
3. Color Hunt
4. Muzli Colors
If you're unsure about your selection, you can explore real-world examples from design communities:
1. TypeSpirations (Font & color combinations).
2. Dribbble (Inspiration from top designers)
3. Landbook (Web design examples)
4. Design Spells (Trendy color ideas)
4. Gathering Feedback
Once you finalize a design mockup, seek feedback from peers, colleagues, or social media communities. Constructive input can help refine your choices and improve the overall design.
5. Final Thoughts
Choosing the right colors for your website is more than just aesthetics—it impacts usability, branding, and user experience. By following these steps and leveraging helpful tools, you’ll create visually stunning and effective web designs.
Good luck, and happy designing!
 LOADING...
LOADING...
